Hello there! A bunch of smaller stuff today (actually released over the last few days), but necessary nonetheless. Am working on some larger things behind the scenes before going live with this whole shebang.
New things
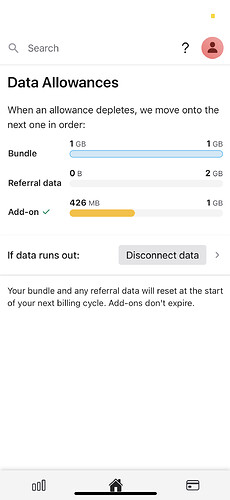
- You can now update the data and non-geographic number (NGN) settings for a SIM.
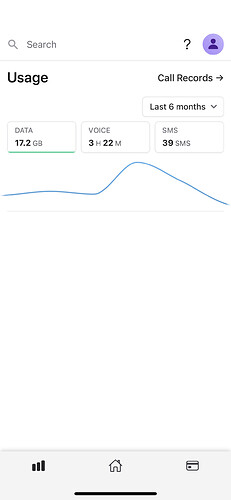
- There’s now a link on the SIM card page to a graph of its usage
- For multi-person accounts, there’s now an “Owner” column on the SIM cards table. We’ve also added an “Account Owner” badge to a person’s page.
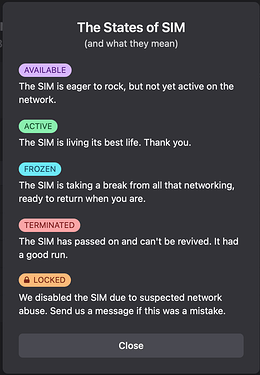
- The SIM status is now clickable, and will open a modal explaining the different SIM card states:
Changes
- To enable NGN or international settings, we’ve added a £5 minimum balance requirement.
- We’ve added rate-limiting to the auth endpoint.
- The roaming settings for a SIM are now hidden if the international & roaming option is disabled.
Fixes
- For multi-person accounts on the usage graph, you can now only select another person’s SIM when the timescale is in months (the “Year to date” or “Last 6 months” options in the dropdown).
Back again 
- Nick